SCSS (Sassy CSS) is a superset of CSS with more quality of life language features such as:
- Variables.
- Nested rules.
- Mixins.
- Modules.
- Partials.
SCSS is transpiled into CSS that the browser can interpret by a preprocessor.
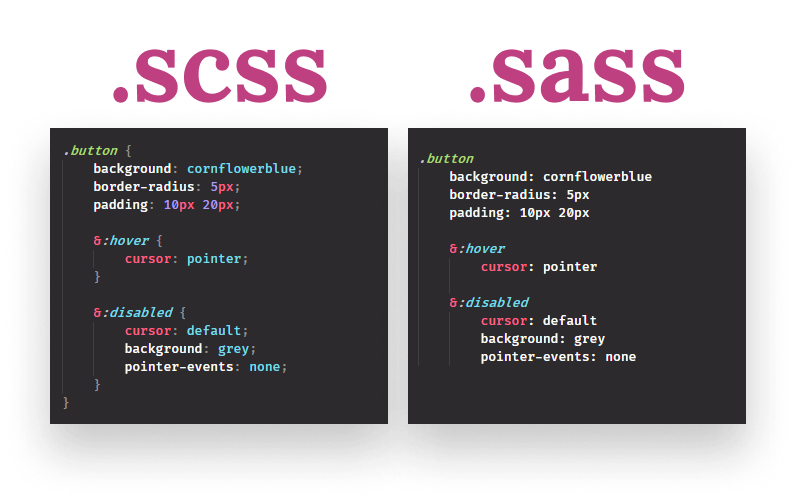
SCSS vs. Sass:
They’re actually two different syntaxes. SCSS is the newer syntax, while Sass is an older syntax that uses Python-like indentation:
 SCSS is more commonly used.
SCSS is more commonly used.